Πώς να αποκτήσετε ένα γρήγορο website με την χρήση των core web vitals και να ελέγξετε την ταχύτητα του website σας με το νέο GTmetrix (και το Lighthouse)
Ένα επίσης αξιόλογο εργαλείο που αξιολογεί την ταχύτητα φόρτωσης από Αθήνα είναι το www.sitespeed.gr
To GTmetrix powered by Lighthouse παρέχει αποτελέσματα δοκιμής ταχύτητας αλλά και εμπειρίας του χρήστη κατά την επίσκεψή τους στο website
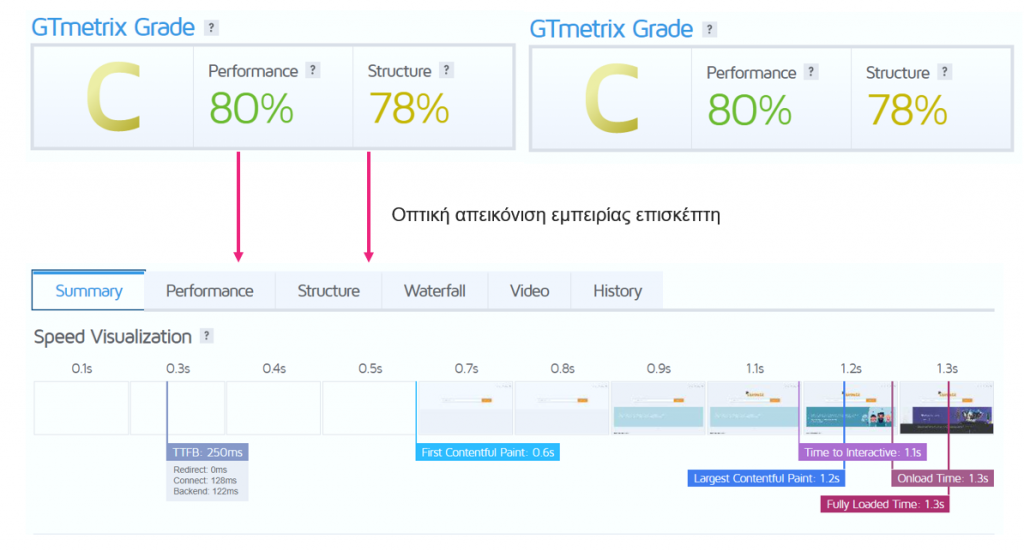
Το Performance score είναι ουσιαστικά η βαθμολογία σας στο Lighthouse Performance, όπως καταγράφεται από το Gtmetrix
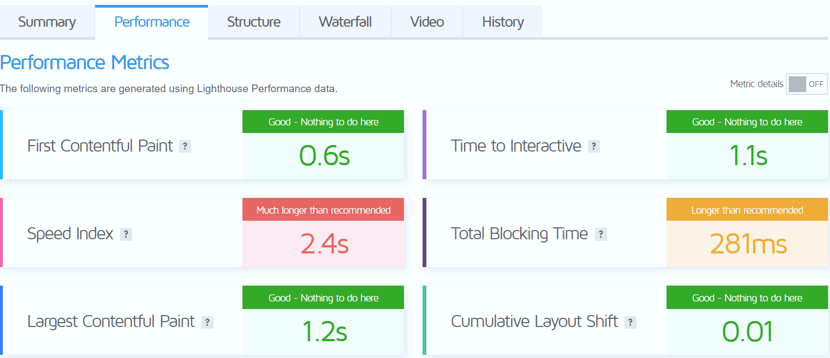
Υπολογίζεται από 6 δείκτες:

Loading performance (55%)
- First Contentful Paint (15%)
2. Speed Index (15%)
3. Largest Contentful Paint (25%)
Interactivity (40%)
4. Time to Interactive (15%)
5. Total Blocking Time (25%)
Visual Stability (5%)
6. Cumulative Layout Shift (5%)
Η αρχική οθόνη και τα core web vitals

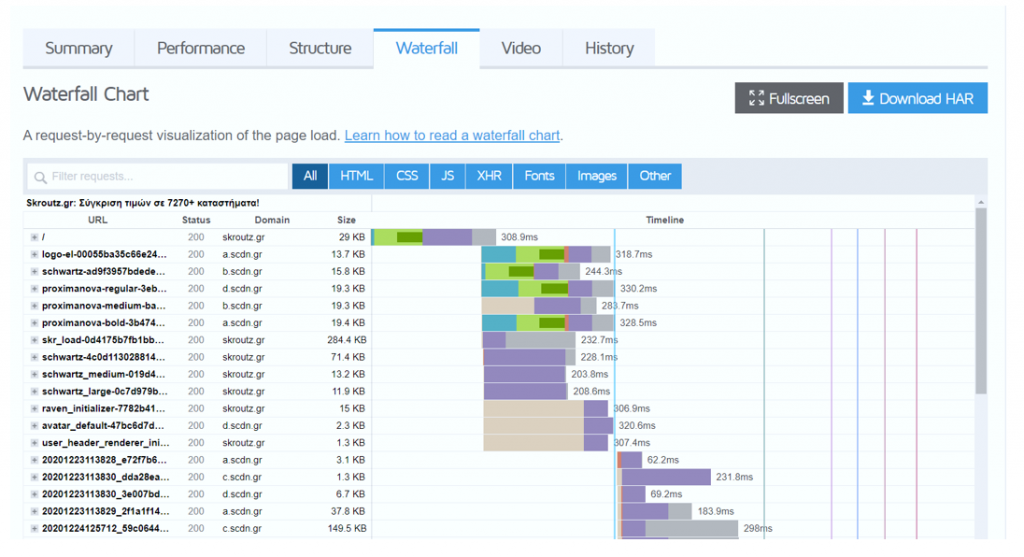
Waterfall: η σειρά φόρτωσης όλων των στοιχείων του website

Τι είναι τα Core Web Vitals
Τα Core Web Vitals αντιπροσωπεύουν ένα μικρό σύνολο βασικών μετρήσεων που υποδεικνύουν εάν παρέχετε ένα γρήγορο και (αυτό που καλεί η Google) μια ευχάριστη εμπειρία στους επισκέπτες σας.
Οι 3 βασικοί παράγοντες UX:
1.Loading ,
2.Interactivity
3.Visual stability
και μπορούν να μετρηθούν με τους ακόλουθους δείκτες
1. First Contentful Paint
(LCP) μετρά τον αντιληπτό χρόνο φόρτωσης ή το χρόνο που απαιτείται για την εμφάνιση του κύριου περιεχομένου της τοποθεσίας Web σας. Στην ιδανική περίπτωση, το LCP θα πρέπει να είναι έως 2,5 δευτερόλεπτα.
Αν η φόρτωση του περιεχομένου σας απαιτεί πολύ χρόνο, αυξάνει την πιθανότητα οι χρήστες να εγκαταλείψουν τον ιστότοπό σας.
Πως να βελτιώσω το FCP
Μερικά από τα πιο συνηθισμένα προβλήματα είναι:
- Αργός server: θα χρειαστεί να αλλάξετε hosting (ιδανικός χρόνος φόρτωσης<0.3’’) •
- Βελτιώστε τον τρόπο φόρτωσης των JavaScript και CSS. •
- Βρείτε αν υπάρχει ένα συγκεκριμένο στοιχείο στη σελίδα σας που αποτελεί πρόβλημα. •
- Ενεργοποιήστε τη lazyload φόρτωση εικόνων •
- Χρησιμοποιήστε plugins όπως WP Rocket (για WordPress). •
- Χρησιμοποιήστε Content Delivery Network (CDN). Ένα CDN είναι ένα δίκτυο διακομιστών που φορτώνει το περιεχόμενο της τοποθεσίας σας από ένα κέντρο δεδομένων σε κοντινή απόσταση από τους επισκέπτες σας.
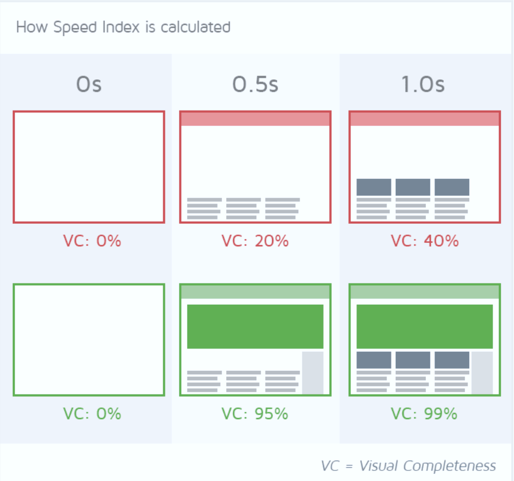
2. Speed Index

Για τον υπολογισμό του δείκτη χρησιμοποιούνται οπτικά πλαίσια.
Κάθε οπτικό πλαίσιο αντιπροσωπεύει χρονικά διαστήματα και κάθε πλαίσιο βαθμολογείται για οπτική πληρότητα στο επάνω μέρος έως ότου όλο το περιεχόμενο είναι ορατό, δηλαδή, όταν η σελίδα είναι οπτικά πλήρης.
Πως θα το βελτιώσουμε:
1) Μείωση του χρόνου εκτέλεσης JavaScript
2) Ελαχιστοποίηση main-thread work
3) Αφαίρεση της αχρησιμοποίητης JavaScript
4) Μείωση της επίδρασης του κώδικα τρίτων πηγών
5) Αντικατάσταση μεγάλων βιβλιοθηκών JavaScript με μικρότερες εναλλακτικές λύσεις
3. Largest Contentful Paint
Το LCP μετρά πόσο καιρό χρειάζεται για να εμφανιστεί το μεγαλύτερο “στοιχείο περιεχομένου” (π.χ. εικόνα, κείμενο επικεφαλίδας κ.λπ.)
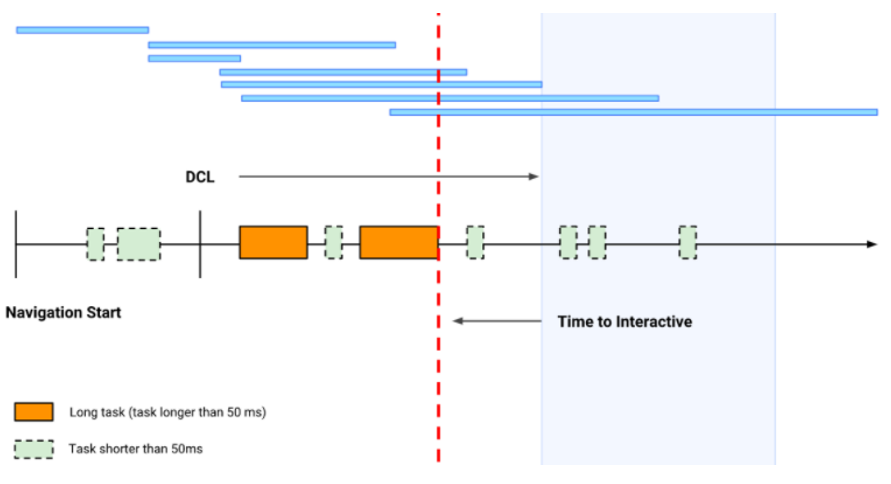
4. Time to Interactive
Το Time to Interactive (TTI) μετρά πόσο χρόνο χρειάζεται μια σελίδα για να γίνει πλήρως διαδραστική

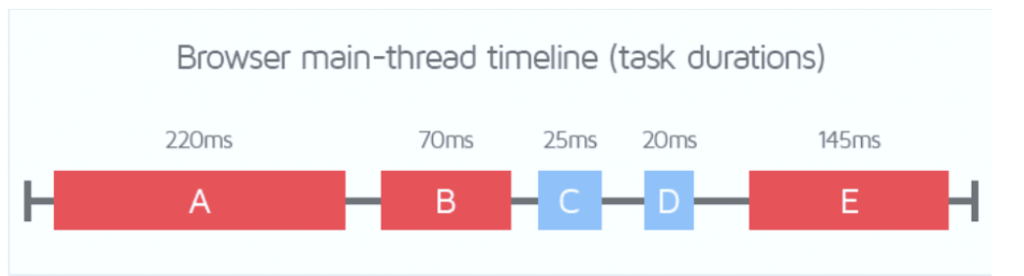
5. Total Blocking Time
Ο συνολικός χρόνος αποκλεισμού (TBT) είναι μια μέτρηση απόδοσης Lighthouse που ποσοτικοποιεί την απόκριση φόρτωσης της σελίδας κατά την επίσκεψη στο website.
To TBT μετρά το συνολικό χρονικό διάστημα αποκλεισμού της ιστοσελίδας σας, που δεν επιτρέπει τον επισκέπτη να αλληλεπιδράσει με τη σελίδα

6. Cumulative Layout Shift
Μετρά την οπτική σταθερότητα, δηλαδή τον τρόπο με τον οποίο οι χρήστες βιώνουν μη αναμενόμενες αλλαγές στη διάταξη της τοποθεσίας σας. Για βέλτιστη απόδοση, αυτή η μέτρηση θα πρέπει να είναι μικρότερη από 0,1.
Εάν τα στοιχεία σε μια σελίδα μετατοπίζονται καθώς φορτώνεται η σελίδα, συχνά έχει ως αποτέλεσμα ένα υψηλό CLS
Η οπτική αστάθεια μπορεί να οδηγήσει σε ένα χρήστη που κάνει κλικ σε λάθος στοιχείο ή απλά να συγχέεται σχετικά με το γιατί τα στοιχεία έχουν μετακινηθεί μόλις φορτωθεί πλήρως η σελίδα.
Παραδείγματα στην σελίδα του Gtmetrix.com
Στην ιδανική περίπτωση, CLS σας δεν θα πρέπει να είναι περισσότερο από 0,1.
Εάν είναι υψηλότερο από αυτό, υπάρχουν μερικά βήματα που μπορείτε να πάρετε για να το βελτιώσετε.
1. Καθορισμένες διαστάσεις εικόνας.
2. Μικρότερες δυναμικές διαφημίσεις οι οποίες θα πρέπει να έχουν το δικό τους δεσμευμένο χώρο
3. Καθορισμένες θέσεις για ενσωματώσεις και iframes στις σελίδες σας.
Πηγή: Gtmetrix.com
Δείτε την παρουσίαση στα πλαίσια του Digital marketing Course της Digitalent Greece
Lazaros Psiloutsikos, Digital strategist, BranDPixeL